ワードプレスサイトのスピードを計測
ワードプレスは「自分で投稿や編集ができるブログシステム(CMS)」として人気があります。
~ CMSとは ~
CMS(コンテンツマネジメントシステム)とは、サイトを構築したり編集したりするソフトウェア・システムのことです。簡単に言うと、CMSを経由することで、サイト制作の知識の有無にかかわらず、管理画面上からページを作ったり編集したりすることができるようになります。
世界中から数多く提供される「テーマ」と呼ばれるテンプレートで様々なデザイン・形状に変えることができるのが特徴です。本来、ブログとして使われる CMSですが、「テーマ」を選べば、ブログだけでなくホームページとして活用することも可能になります。
実際、ワードプレスを使ってホームページを運用している会社も多く見かけます。
ワードプレスだけでなく、EC-CUBEなどのCMSを使ったサイト全般に言えることですが、誰もが簡単に使える使い勝手のよいシステムであればあるほど、CMS自体が複雑になり、動作が重くなっていきます。
ちなみにサイトの動作が重くなると、サイトを開く際に時間を要してしまいます。一般的に、サイトの訪問者はサイトが開く表示時間に応じて、途中で閲覧を止める率(「直帰率」と言います)が高まる傾向にあります。
一例ですが、サイトの表示時間と直帰率の関係 は、以下のようにサイト表示時間が長くなればなるほど、直帰率を下げてしまいます。
- 表示時間 2.4秒-直帰率 13%
- 表示時間 3.3秒-直帰率 20%
- 表示時間 9.9秒-直帰率 58%
このように直帰率が下がることは大きな問題ですが、さらに、スマートフォンなどのモバイル端末からのアクセスが増えている中、Googleもサイトを開くスピードには重大な関心を持っており、ページの表示速度が検索順位に影響することを公表しています ので、サイトの表示時間はSEO上から見ても重要です。
そこで、今回は挙動が重くなりがちな ワードプレスサイト(ブログを含む)の表示時間を計測 してみることにしましょう。
サイトページの表示時間を計測するツールはいくつかありますが、その一つをご紹介してみます。
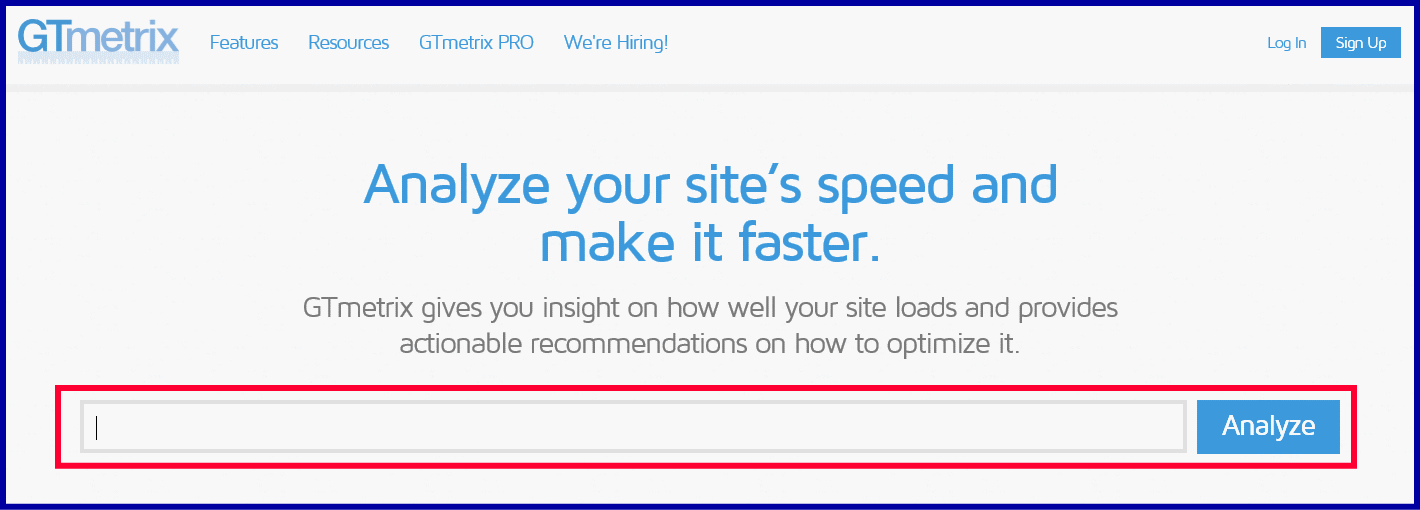
GTmetrix(https://gtmetrix.com/)
このサイトにアクセスしたら、表示時間を計測したい URL を入力し、Analyze ボタンをクリックします。
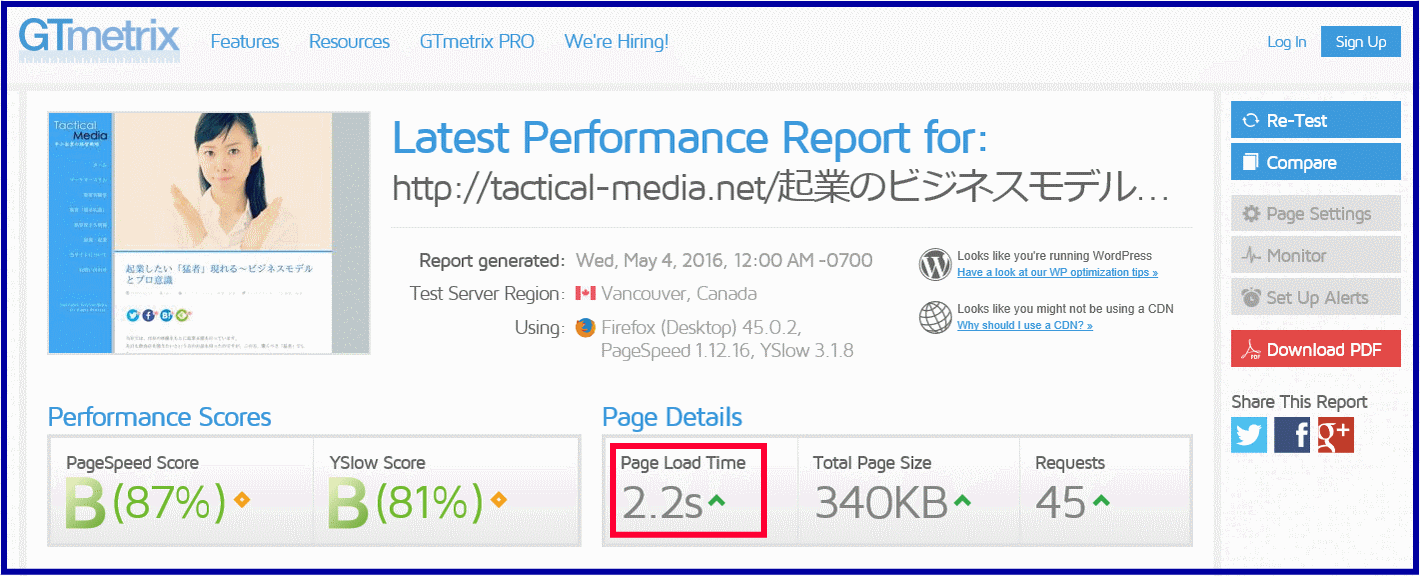
そうすると、少し時間が掛かりますが、自動的に分析を行い、分析結果を表示してくれます。肝心の表示時間は赤枠で囲った部分になります。
同じサイトページでも計測時間にブレがありますので、3回計測して、その平均をとるようにした方が良いでしょう。
その結果、出てくる表示時間(Page Load Time)ですが、
- 1秒代、2秒代の場合は優秀で全く問題ありません。
- 3秒代なら標準で、それほど気にする必要はないでしょう。ここまでは青信号。
- 4秒を超える場合は黄信号。
- 6秒を超えているようなら赤信号。表示時間がボトルネックとなっている可能性が高く、サイトの改善が必要です。
ちなみに Webマーケティングの経験則の集大成である Yahoo! Japanのトップページは 3.1秒という表示時間でした。
サイトスピードに大きく影響するサイトの高デザイン化などで、表示時間が 3秒以内のサイトページは全体の 20%程度 に過ぎないと言われています。
当ブログもワードプレスを使っていますが、トップページが 3.3秒、サブページが 2.4秒 という表示時間でした。一応、スピードアップの対策を講じていますが、対策を取る前は トップページ・サブページともに 4秒以上は軽く掛かっていましたので、ワードプレスサイトやブログでは、余程シンプルなテーマ(テンプレート)以外は何らかのスピードアップの対策が必要なのかもしれません。
御社のワードプレスサイトやブログ、アクセスや検索順位が良くない原因は「表示時間」かもしれませんよ。