現在、アドセンスでマネタイズする方法について実験中です。
アドセンス広告が配信されてから7日目(申請開始から10日目)に入りました。ここまで6日間の平均「ページRPM」は320円くらい。スマホとPC別で見てみると、
目次
スマホのページRPM:480円
PCのページRPM:140円
といった感じで、大きく開きが出てしまいましたので、少々テコ入れをしてみることにします。
現在、以下のような感じでスマホとPCで各2つのアドセンス広告枠を設定しています。

そこで、各1つのアドセンス広告枠を記事ページの本文途中に差し込むことにしました。
WordPressで運用しているサイトですので、今回はプラグインを使ってみます。いくつか記事ページの本文途中にアドセンス広告を差し込むことができるプラグインがあるのですが、文頭から一定文字数の部分にアドセンス広告を差し込める「Wp Insert」を使ってみましょう。
WordPressの「プラグイン」メニュー >「新規追加」から「Wp Insert」を検索して追加し有効化します。
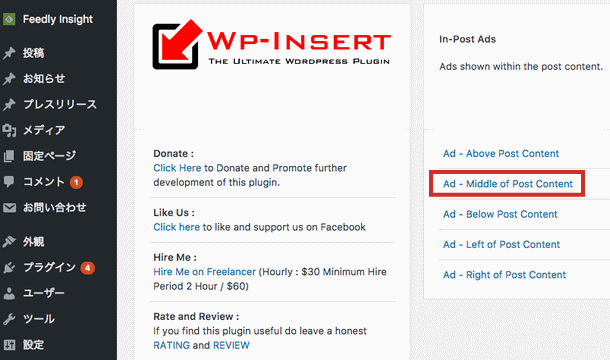
WP Insertを起動すると以下の画面になりますので、

赤枠の部分の「Ad – Middle of Post Content」をクリックします。
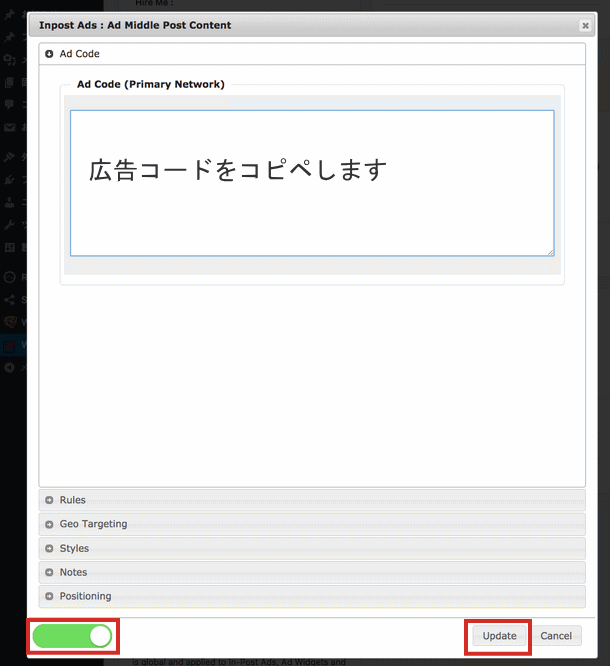
そうすると次のような画面になりますので、Ad Codeの欄にアドセンスの広告コードをコピペし、左下のボタンを右側にスライドして、右下の「Update」ボタンをクリックするだけで完了です。

この部分の広告ユニットですが、「レスポンシブ」タイプのものを使用しました。
ちなみに「レスポンシブ」タイプにすると、PCでは細長い横長タイプの広告が出てくるので、CSSで 336px × 280px の広告が表示されるように調整します。
Wp Insertに貼った広告コード
<center>
<div class="responsive-unit">
<span style="font-size:80%">スポンサーリンク</span><br/>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 261231_スマホ用_1 -->
<ins class="adsbygoogle responsive-unit"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxxxxxxxx"
data-ad-slot="xxxxxxxxxxxx">
data-ad-format="auto"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
</center>
PCで 336px × 280px の広告を表示させるCSS
PCサイトを制御するCSSに追加します。こうすることで、 336px × 280px 中心のアドセンス広告が表示されるようになります。
.responsive-unit{
max-width: 336px;
}
ということで、今回は記事ページの本文中にWordPressプラグインでアドセンス広告を差し込んでみました。
これで、PCサイトでのアドセンス広告「ページRPM」がどう変わるのかをウォッチしていきたいと思います。