【手順2. サーバー上のファイルの修正】
サーバー上のファイルをダウンロードして、修正を行います。
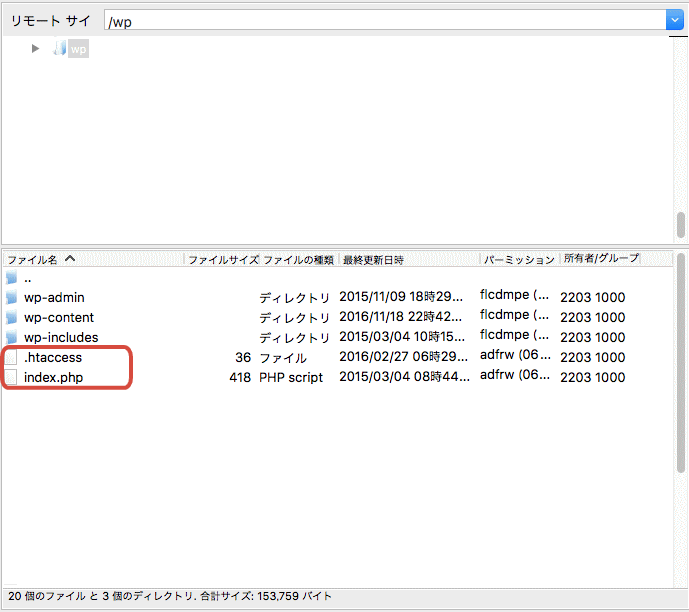
まず、ワードプレスの「wp」フォルダにFTPソフトを使ってアクセスしましょう。
「wp」フォルダ内に「index.php」「.htaccess」というファイルがあります。この「index.php」「.htaccess」をダウンロードします。

まず「index.php」を修正していきますが、重要なファイルですので、必ずダウンロードしたファイルのコピーファイルを作るなどバックアップを取って起きましょう。
「index.php」をテキストエディターで開きます。開くと17行目(最終行)あたりに以下の記述があります。
require( dirname( __FILE__ ) . ‘/wp-blog-header.php’ );
これを以下のように書き換えます。
require( dirname( __FILE__ ) . ‘/wp/wp-blog-header.php’ );
「/wp-blog-header.php」の前に「/wp」を付け加えるわけです。
修正した「index.php」をFTPソフトでサーバーの1階層目にアップロードします。1階層目に「.htaccess」ファイルがあれば良いのですが、ない場合は「.htaccess」ファイルもサーバーの1階層目にアップロードします。
以上で作業は終了です。早速、http://ドメイン名/ へアクセスして見ましょう。WordPressのサイトが表示されたら成功です。
ちなみに2階層目の「WP」フォルダ内にある元々の「index.php」「.htaccess」はそのままにしておけば大丈夫です。
注意点としては元「index.php」のバックアップを取っておくということです。WordPressでは「index.php」は重要なファイルの一つですので、ちゃんと修正できているかを確認するようにしましょう。



